
テクニカルイラストを描くにあたり何から始めればいいのかわからない初心者の方向けに基本的な順序と、どのような点に気をつけなければならないかを具体的に解説していきます。
前回のテクニカルイラストに関する記事では、取扱説明書制作において製品の画像をイラスト化することによるメリット・デメリットやイラストの必要性、そして最近の傾向についてご紹介しました。上記の記事をまだ読んでいない方は、こちらの記事と合わせて読むとより理解が深まりますので、ぜひご一読ください。
テクニカルイラスト作成に必要なもの
・イラスト化したい製品と撮影用のカメラ、または製品の3Dデータ
・Adobe Illustratorが使用できる環境
テクニカルイラストの作成手順
テクニカルイラストを描く際は、下記の順で進めていきます。
STEP1 イラスト化したい角度の選定
STEP2 製品の撮影
STEP3 トレース
STEP4 矢印や色をつけてわかりやすくする 順番に解説していきます。
STEP1 イラスト化したい角度の選定
製品をどの角度から見ればわかりやすいかを考え、角度を決めていきます。
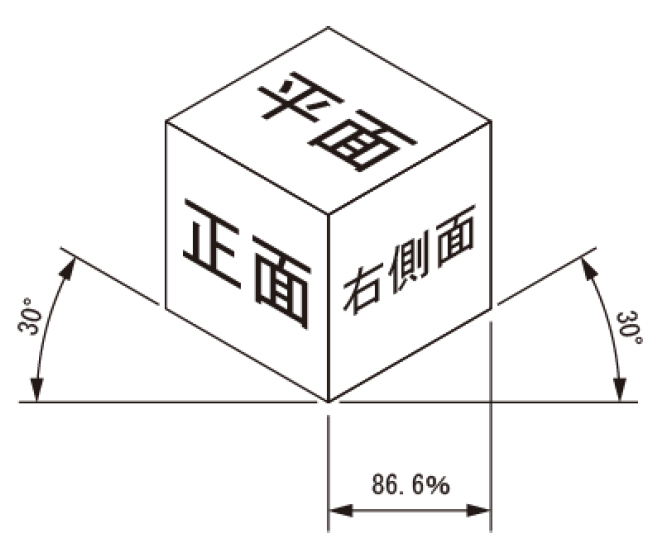
テクニカルイラストは、一般的にはアイソメ図という角度で描かれることが多いです。アイソメ図(等角投影図)とは、X,Y,Z軸が120度間隔で見えるように立体を投影する方法です。各辺の寸法を正確に描くため、寸法を伝えやすく実際の大きさをイメージしやすいメリットがあります。
<アイソメ図>

しかし必ずしも全ての製品をアイソメ図で描くべきというわけではありません。製品の大きさや説明したい箇所に応じて、どんな構図であればわかりやすいかを考え角度を決めましょう。
ポイント① 他の説明箇所とも共用できるよう、できるだけ同じ角度を選ぶ
説明箇所にのみ色付けを行ったり、矢印の向きをイラストごとに変更したりすると、一枚のイラストで数ヶ所の説明に対応できる場合があります。
共用ができそうな箇所をリストアップし、それぞれのイラストで説明が成り立つ角度を吟味しましょう。
ポイント② 操作している手などを入れた説明の場合は、自分側ではなく相手側から見た構図にする
手などを入れた説明の場合は、基本的には自分側ではなく相手側から見た構図の方が説明はわかりやすくなります。しかし製品によっては自分側から見た構図の方が適している場合もあるので、状況に応じて使い分けましょう。ただし、説明箇所によって自分側と相手側が混在するとわかりづらくなってしまうため、極力どちらかに統一するようにしましょう。
STEP2 製品の撮影
イラスト化する製品の角度が決まれば、次はトレースするための写真を撮影していきます。ここでのポイントは次の通りです。
(※今回は実際の製品が手元にある場合を想定して説明しています。
3Dデータがある場合は、下記を参考にしながら画面キャプチャーをしてください。)
ポイント① 複数枚撮る場合、角度をずらさないようにする
製品のアタッチメントの有無、電源のON/OFFなど、条件を変えて同じ角度の写真を複数枚撮影する場合は、カメラの位置を固定したのち、製品の角度がずれないように注意しながら、アタッチメントの着脱などの作業を行いましょう。可能であれば三脚を使用し、明るい場所で撮影しましょう。
ピッタリ同じ角度で撮影ができると、その後のトレースの作業が楽になります。
消しゴムやテープなどを撮影の際に持っておくと、少し角度的に高さが足りない時などの微調整に便利です。
ポイント② 写真を画像処理する
製品の輪郭をハッキリさせるために、明るさやコントラストを調整すると、トレースしやすくなります。





白飛びしていてわかりづらかったペットボトルと壁との境界線がよくわかるようになりました。このようにして、できる限りわかりやすい画像にしてからトレースにとりかかりましょう。
STEP3 トレース
STEP2で撮影した写真をもとに、トレースしていきましょう。 Illustratorを起動します。実際に使用するサイズを確認して、適当なサイズのアートボードを作成してください。(あとからサイズ変更もできます。)
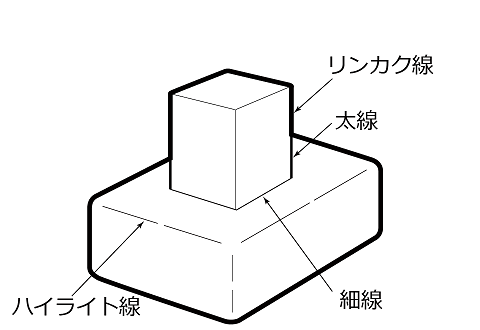
ポイント① 線は平行に、線幅に強弱をつけてわかりやすくする
主に説明書等に使われるテクニカルイラストは、多くの場合実際に印刷されるサイズはとても小さいです。サイズにもよりますが、リンカク線0.8~1.5pt、太線0.5~0.8pt、細線0.3~0.4pt、ハイライト線0.2~0.3ptくらいで作成すると美しく見えるでしょう。 強弱をつけることによって視認性が上がり、より構造を理解してもらいやすくなるのです。

STEP4 矢印や色をつけてわかりやすくする
イラストのトレースができたら、次はそのイラストに矢印や色などを追加してわかりやすくしていきます。
ポイント① 説明に応じてわかりやすい矢印を使う
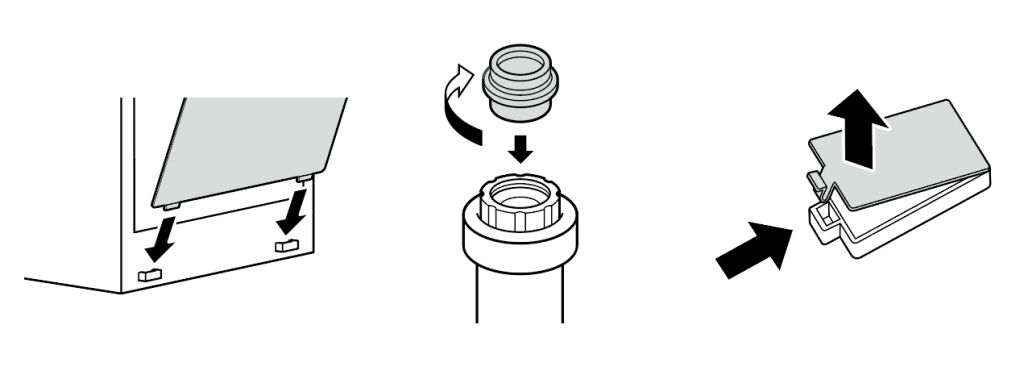
テクニカルイラストにおいては、ねじを締めたり、蓋を開けたり、物体を差し込んだりといった動きのある説明をすることがよくあります。そういった説明には矢印を使うと便利です。ねじを回す方向に矢印を曲げたり、説明する方向に斜めに歪ませたりするとより具体的にイメージしやすいでしょう。
また、イラストに文字や矢印が重なってしまうとどうしてもお互いが見えづらくなってしまうので、必要に応じて白フチをつけましょう。境界線がハッキリしてわかりやすくなります。
<矢印の使用例>

ポイント② データ構造を簡単にする
テクニカルイラストは、同じイラストを使いまわして別のイラストの材料とすることがあります。その場合、他の人が編集する際にデータ構造が複雑だと理解するのに時間がかかってしまいます。他の人が見てもわかるよう簡単な構造にしておき、不要な線やアンカーポイントは削除するようにしましょう。
まとめ
ここまでが、テクニカルイラストの作成手順となります。
そして最後に、作成したイラストについて下記のポイントを確認して正確なイラストにしていきましょう。
ポイント① 実際に使用するサイズに合っているか
実際に取扱説明書で使用するサイズに合わせて拡大縮小し、編集>アートボード>オブジェクト全体に合わせる でイラストサイズぴったりのアートボードサイズになります。
拡大縮小した際に、線がつぶれてしまったり、角Rがいびつな形になってしまったりしないように注意しましょう。
ポイント② パーツは全て描かれているか
各イラストに対するアタッチメントの有無などの一覧表を作るとチェックしやすいです。
ポイント③ オブジェクトの重ね順が合っているか(本来下層にあるべき線が上層になっていないか)
オブジェクトを選択した状態で オブジェクト>重ね順>背面へ または 前面へ
ショートカットキー:重ね順を背面へ Ctrl+[ または 重ね順を全面へ Ctrl+] でオブジェクトの重ね順を編集することができます。
テクニカルイラスト作成の手順とポイントを順番にご紹介しましたが、作成手順についてご理解いただけましたでしょうか。マニュサポでは、テクニカルイラストだけでなく取扱説明書制作全般のサポートを行っています。お困りの際はぜひお気軽にお問い合わせください。
また、テクニカルイラストに関する記事も引き続き更新していきます。知っていると便利な機能等も随時紹介していきますので、今後の更新を乞うご期待ください!






